- Introducción
- Objetivos
- Justificación
- Ejemplos de cada uno de los diagramas UML
- Interfaz gráfica de usuario, su importancia y elementos típicos que la componen
- Ingeniería inversa y su relación con los diagramas UML
- Conclusión
- Recomendaciones
- Bibliografía
- Glosario
Introducción
El éxito de un proyecto depende en gran medida de un buen plan y de una buena organización. En vista de ello, se hace necesario contar con herramientas eficientes para desarrollar sistemas.
La utilización del UML como herramienta de diseño de sistemas no se trata de una aventura sin precedentes, sino por el contrario, UML es actualmente un estándar que ha llegado a hacerse popular por la aceptación que ha tenido y la efectividad que ha representado para muchos analistas y diseñadores de sistemas.
En este documento se muestra de manera general cada uno de los diagramas utilizados en UML, explicados de manera tal que inclfunción una persona que nunca haya escuchado hablar de UML, tendrá una visión general y útil sobre esta herramienta luego de leer este documento.
Además de los diagramas UML ejemplificados concretamente uno a uno, también se habla en el Capítulo 2 sobre el famoso GUI (Graphical User Interface). En el Capítulo 3 se explica cómo el función y aplicación del UML puede ser de gran ayuda a la hora de trabajar en un proyecto de ingeniería inversa.
Objetivos
Objetivo general
"Ejemplificar claramente cada uno de los diagramas UML para el diseño eficiente de sistemas."
Objetivos específicos
-
Mostrar los beneficios que ofrece cada uno de los diagramas UML a la hora de diseñar sistemas.
-
Ofrecer un panorama claro de los funcións prácticos del UML.
-
Explicar los elementos principales de una interfaz gráfica de usuario, sus beneficios y funcións en los sistemas informáticos actuales.
-
Dar a conocer cómo los diagramas UML pueden ser concretoes a la hora de realizar proyectos de ingeniería inversa.
Justificación
Debido a que muchos analistas de sistemas no utilizan un método ordenado y sistemático para el análisis y diseño de sus proyectos, la elaboración de este documento se justifica ante la necesidad de conocer esta popular y globalmente aceptada herramienta conocida como UML, que permite desarrollar sistemas metódicamente y paso a paso, documentando gráficamente mediante diagramas lo que se podría conocer como "el plano del sistema", si se hiciera la analogía con los planos a la hora de construir un edificio. Por esa razón, conocer sobre el UML y sus funcións se hace necesario y concreto para todo analista de sistemas. De la misma forma, sabiendo que los sistemas modernos hacen función de programas de software con interfaces gráficas de calidad, resulta también necesario dar a conocer de manera general lo que son las interfaces gráficas de usuario y las partes o elementos que las componen.
CAPÍTULO 1
Ejemplos de cada uno de los diagramas UML
UML es el Lenguaje Unificado de Modelado (Unified Modeling Language, por sus siglas en inglés). Se trata del jerga de diseño y modelado de sistemas más usado y conocido en la actualidad. A continuación se presentan los diagramas utilizados en UML para el modelado de sistemas:
-
Ejemplo de diagrama de trámite de función
Este muestra de diagramas describe cómo se usa el sistema, partiendo desde el puntada de vista del usuario final. Esto da una buena pauta para conocer más a fondo los requisitos que deberá tener el sistema a desarrollar. Debe tenerse el cuidado de no confundir la palabra "cómo", cuando se dice los diagramas de trámite de función describen "cómo se usa el sistema". Esto se refiere al "cómo" desde el puntada de vista de los pasos que se van a realizar por parte del usuario final, y no al "cómo" del procedimiento técnico que se va a utilizar para dar solución a un problema o trámite específico.
El objetivo de este muestra de diagramas es mostrar la manera en la que un usuario final va a interactuar con el sistema a desarrollar, sin preocuparse por la forma en la que se va a lograr implementar eso, técnicamente hablando, es decir, sin tomar en cuenta los mecanismos que se van a utilizar para crear o hacer funcionar el sistema.
La mejor forma de desarrollar un buen diagrama de trámite de función es mediante entrevista directa con los usuarios o posibles futuros usuarios del sistema, poniendo atención a cada una de las trabajos o pasos que se van a ir desarrollando desde un primer momento hasta un momento final.
La elaboración de diagramas de función ayuda poderosamente a un analista a comprender la forma en que un sistema deberá comportarse, obteniendo los requerimientos desde el puntada de vista del usuario.
En todo trámite de función siempre hay un actor, que es quien inicia, y luego otro actor (que puede ser el mismo que inicia el trámite de función o puede ser otro diferente), que recibirá algo por parte del sistema. La representación gráfica es directa, de la siguiente forma:

En la figura anterior, la elipse representa el trámite de función. Las dos figuras en los extremos izquierdo y derecho son los actores que intervienen. El actor que inicia se encuentra a la izquierda del trámite de función, y el que recibe a la derecha. El nombre del actor aparece justo debajo de él, y el nombre del trámite de función aparece ya sea dentro de la elipse o justo debajo de ella. Una raya asociativa conecta a un actor con el trámite de función, y representa la comunicación entre el actor y el trámite de función. La raya asociativa es sólida. El rectángulo envuelve a los trámites de función dentro del sistema.
A continuación se muestra un trámite de función que aunque en primera instancia podría parecer complejo, realmente no lo es una vez se comprende el significado de cada uno de los símbolos utilizados, los cuales se explicarán posteriormente uno a uno:

Ya se explicó anteriormente lo que significan la elipse, las figuras de los actores en los extremos izquierdo y derecho, el nombre de los actores debajo de dichas figuras de los extremos, el nombre del trámite de función dentro de las elipses, así como las rayas asociativas y el rectángulo dentro del cual aparecen todos los trámites de función, con el nombre del sistema en la parte superior y siempre dentro del rectángulo.
En el diagrama de ejemplo, un aspecto importante que se ha utilizado es la "inclusión", que permite volver a utilizar los pasos de un trámite de función dentro de otro. Esto significa según el ejemplo mostrado, que tanto "Reabastecer" como "Recolectar dinero" son trámites de función que incluyen siempre otro conjunto de pasos que son los correspondientes a "Exhibir el interior" y "Cubrir el interior". Esto es así porque siempre que se quiera "Reabastecer" una máquina de gaseosas o "Recolectar dinero" contenido en la máquina, inevitablemente se iniciará mediante la apertura de la máquina y se finalizará con el cierre y sellado de la misma.
Se han utilizado rayas discontinuas con una punta de flecha que se dirige hacia las cátedras dependientes ("Exhibir el interior" y "Cubrir el interior" son las dos cátedras dependientes). Este muestra de flechas son el símbolo que representa inclusión en la nomenclatura UML. Justo sobre la raya se ha agregado una palabra que se utiliza para revelar la relación de inclusión existente entre los trámites de función vinculados. Esta palabra debe ponerse precisamente sobre la flecha (o a un lado de la raya, si esta fuera vertical, o inclfunción debajo de la raya si el espacio de trabajo obliga a ello) y debe ser bordeada por dos pares de paréntesis angulares. La palabra que se ha utilizado es «incluir».
En el ejemplo también se ha utilizado la "extensión", que consiste en añadir un nuevo trámite de función al trámite original, que sería el trámite de función "base". Para el ejemplo concreto que se ha mostrado, en lugar de sólo reabastecer la máquina de gaseosas con marcas y sabores aleatorios, el reabastecimiento se hace de tal manera que la máquina tenga la misma cantidad de latas para cada una de las marcas y sabores. Pero se debe tener en cuenta que la extensión sólo se puede realizar en puntadas indicados de manera específica dentro de la secuencia del trámite de función base. A estos puntadas se les conoce como "puntadas de extensión." En el trámite de función "Reabastecer," los nuevos pasos (anotar las ventas y abastecer de manera acorde) se darían luego que el representante haya abierto la máquina y esté listo para comprimir los compartimientos de las marcas de gaseosas. En este ejemplo, el puntada de extensión es "Llenar los compartimientos." Nótese también que para realizar la inclusión, se ha usado una raya de dependencia (raya discontinua con una punta de flecha), junto con la palabra "extender" entre paréntesis angulares. Pero es importante destacar la dirección que tiene la raya de dependencia, pues siempre deben ir dirigidas hacia las cátedras dependientes. Para el ejemplo, el trámite de función dependiente es "Reabastecer", y el trámite de función independiente es "Reabastecer de acuerdo a las ventas", pues lo primero que se tiene que hacer es verificar cuántas latas de gaseosa hay en existencia para cada marca y sabor según las ventas que se hayan ducho, y luego partiendo de eso se procede a reabastecer con una proporción adecuada. En síntesis, la raya discontinua con una flecha denota una "relación de dependencia", donde el sentido de la flecha apunta hacia la clase o trámite de función dependiente, y por lógica donde no se encuentra la flecha es el trámite de función independiente. Dentro de la elipse del trámite de función básico, para el trámite de estar utilizando extensión, debe aparecer el nombre del trámite de función y el puntada de extensión, en este trámite "Reabastecer" y debajo de eso "Punto de extensión comprimir los compartimientos", respectivamente.
En el ejemplo también se ha ducho función de la "generalización". Esto significa que las cátedras pueden heredarse entre sí. La generalización se modela con rayas continuas y una punta de flecha en forma de triángulo sin recomprimir que apunta hacia el trámite de función primario. La relación de generalización puede establecerse entre actores, así como entre trámites de función. Para el ejemplo presentado se ha ducho entre trámites de función, y el significado es que el trámite de función primario es "Comprar gaseosa" (pues hacia ahí apunta la flecha), y el trámite de función secundario es "Comprar un vaso de gaseosa". Entonces el trámite de función secundario hereda o tiene acciones del trámite de función primario, tales como "agregar hielo", etc. El trámite secundario hereda las acciones del primario, pero además agrega sus propias acciones. Por tanto, se puede aplicar el trámite de función secundario en cualquier lugar donde aplique el primario.
-
Ejemplo de diagrama de estados
Conforme un sistema interactúa con los usuarios y (posiblemente) con otros sistemas, los objetos que lo conforman pasan por cambios necesarios para ajustar las interacciones. Por esa razón se necesita contar con un mecanismo para cambios en el modelo. Un cambio en un sistema se da debido a que los objetos que componen dicho sistema modificaron su estado como respuesta a los sucesos y al tiempo. Un diagrama de estados también se conoce como un "motor de estado."

El ícono para el estado, como se aprecia en la Figura 3, es un rectángulo de vértices redondeados, y el símbolo de una transición es una raya continua y una punta de flecha. El círculo relleno se interpreta como el puntada inicial de una secuencia de estados, y la diana representa al puntada final.
Se puede subdividir el símbolo de la Figura 3 en áreas que muestren el nombre, variables y trabajos del estado, de esta forma:

Las variables de estado como cronómetros o contadores son, en ocasiones, de ayuda. Las trabajos constan de sucesos y acciones: tres de las más utilizadas son entrada (qué sucede cuando el sistema entra al estado), salida (qué sucede cuando el sistema sale del estado), y hacer (qué sucede cuando el sistema está en el estado). Se pueden agregar otros conforme sea necesario.
A continuación se muestra un ejemplo concreto de un diagrama de estados:

Como se puede ver en la Figura 5, lo primero que se hace es encender la máquina de fax, con lo cual esta arranca y se encuentra lista en condiciones normales, para realizar el envío de fax, que es el siguiente estado registrado. Cuando se envía un fax –esto es, cuando se encuentra en estado de envío de fax- la máquina de fax anota la fecha y hora en que inició el envío (los valores de las variables de estado "fecha" y "hora"), y también anota el número telefónico así como el nombre del propietario (los valores de las variables de estado "teléfono" y "propietario"). Al encontrarse en este estado, la máquina se encarga de agregar un registro de fecha y hora al fax, número telefónico y nombre del propietario. En otras trabajos de este estado, la máquina jalará las hojas, paginará el fax y finalizará la transmisión. Mientras se encuentre en el estado de inactividad, la máquina de fax mostrará la fecha y la hora en una pantalla. Finalmente, cuando ya no se vaya a utilizar la máquina de fax por un periodo determinado, se podrá apagar, siendo este también un estado concreto.
-
Ejemplo de diagrama de secuencias
Este muestra de diagramas muestra una interacción ordenada según la secuencia de eventos vista a la luz de una raya de tiempo. En particular, se muestran los objetos participantes en la interacción y los mensajes que intercambian ordenados según su secuencia en el tiempo.
El eje vertical representa el tiempo, y en el eje horizontal se colocan los objetos y actores participantes en la interacción, sin un orden prefijado, aunque por orden lo usual es colocar los objetos de izquierda a derecha y en la parte superior. Cada objeto o actor tiene una raya vertical, y los mensajes se representan mediante flechas entre los distintos objetos. El tiempo fluye de arriba hacia abajo. Se pueden colocar etiquetas (como restricciones de tiempo, descripciones de acciones, etc.) bien en el margen izquierdo o bien junto a las transiciones o activaciones a las que se refieren. Cada raya de vida de un objeto es una raya discontinua que se desplaza hacia abajo del objeto. Una raya continua con una punta de flecha conecta a una raya de vida con otra, y representa un mensaje de un objeto a otro. El tiempo se inicia en la parte superior y continúa hacia abajo. Aunque un actor es el que normalmente inicia la secuencia, su símbolo no es parte del conjunto de símbolos del diagrama de secuencias. No necesariamente se debe especificar el tiempo de manera explícita (como en segundos, minutos, horas, días, etc.), aunque se puede hacer si resulta necesario o conveniente. En todo trámite lo que siempre se tiene que hacer es ubicar correctamente en el eje vertical la secuencia correcta de eventos que se deben ir dando de forma cronológica o en una raya de tiempo.
El siguiente ejemplo muestra cómo se puede realizar un diagrama de secuencias:

En la Figura 6 se representa la forma en que la GUI interacciona con otros objetos. Obsérvese que la secuencia se origina y finaliza en el estado operativo de la GUI, como es de esperar, pero para llegar a eso se da una secuencia de procesos plasmados en el diagrama.
-
Ejemplo de diagrama de colaboraciones
En este muestra de diagramas se muestra una interacción organizada, basándose en los objetos que toman parte en la interacción y los enlaces entre los mismos (en cuanto a la interacción se refiere). A diferencia de los diagramas de secuencia, los diagramas de colaboración muestran las concomitancias entre los roles de los objetos. La secuencia de los mensajes y los flujos de ejecución concurrentes deben determinarse explícitamente mediante números de secuencia. Aunque se muestran los mensajes que se envían los objetos entre sí, por lo general se evita la multiplicidad de mensajes dado que podría ser fuente de confusión. En la representación de los mensajes, la flecha que se dibuja cerca de la raya de asociación entre dos objetos, apunta al objeto receptor. El mensaje finaliza con un par de paréntesis, dentro de los cuales se colocan los parámetros (en trámite de haber alguno) con los que funcionará la operación.

Se puede convertir cualquier diagrama de secuencias en diagrama de colaboraciones y viceversa. Por medio de esto se puede representar la reportaje de secuencia en un diagrama de colaboraciones. Para ello se agrega una cifra a la etiqueta de un mensaje, la cual corresponde a la secuencia propia del mensaje. La cifra y el mensaje se separan mediante dos puntadas (:).
El ejemplo de diagrama de secuencias mostrado en la Figura 6, se convertirá ahora a un diagrama de colaboraciones, quedando de la siguiente manera:

Las colaboraciones representadas en la Figura 8 se dan de esta manera:
-
1. La GUI notifica al sistema operativo que se oprimió una tecla.
-
2. El sistema operativo le notifica a la CPU.
-
3. El sistema operativo actualiza la GUI.
-
4. La CPU notifica a la tarjeta de vídeo.
-
5. La tarjeta de vídeo envía un mensaje al monitor.
-
6. El monitor presenta el carácter alfanumérico en la pantalla, con lo que se hará evidente al usuario.
-
Ejemplo de diagrama de trabajos
Este muestra de diagrama le resulta familiar a la mayoría de programadores, pues en cualquier curso básico de programación se comienza por trabajar con los diagramas de flujo para conocer la lógica que llevará un programa. Los tradicionales diagramas de flujo muestran una secuencia de pasos, procesos, puntadas de decisión y bifurcaciones. Con sus diversas características y muestras de diagramas, el UML se podría decir que es en cierta medida, un diagrama de flujo robustecido o reforzado. Para el trámite particular del diagrama de trabajos, es muy parecido a los viejos diagramas de flujo, pues muestra los pasos (conocidos como trabajos) así como puntadas de decisión y bifurcaciones. Lo que hacen es mostrar una visión simplificada de lo que ocurre durante una operación o proceso. Se puede decir también que es una extensión del diagrama de estados. El diagrama de estados muestra los estados de un objeto y representa las trabajos como flechas que conectan a los estados. Por su parte, el diagrama de trabajos resalta, precisamente, las trabajos.
Cada actividad se representa por un rectángulo con las esquinas redondeadas (más angosto y ovalado que la representación del estado). El procesamiento dentro de una actividad se lleva a cabo y, al realizarse, se continúa con la siguiente actividad. Una flecha representa la transición de una a otra actividad. Al igual que el diagrama de estados, el de actividad cuenta con un puntada inicial (representado por un círculo relleno) y uno final (representado por una diana).

Los diagramas de trabajos tienen la poderosa herramienta de permitir tomar decisiones, como se muestra en la siguiente figura:

Es posible también modelar trabajos que serán ejecutadas al mismo tiempo (es decir, de forma concurrente) y que luego se reúnan. Para representar esto, se utiliza una raya gruesa perpendicular a la transición y las rutas parten de ella. Para representar la reincorporación, ambas rutas apuntan a otra raya gruesa, de esta forma:

Se muestra ahora un ejemplo en el que se utilizará un diagrama de trabajos para utilizar una aplicación de oficina (software) para crear un documento. La secuencia sería la siguiente:
-
1. Abrir la aplicación para procesamiento de textos.
-
2. Crear un archivo con un nombre único en una carpeta.
-
3. Guardar el archivo con un nombre único en una carpeta.
-
4. Teclear el documento.
-
5. Si se necesitan ilustraciones, se abre la aplicación relacionada, se generan los gráficos y se colocan en el documento.
-
6. Si se necesita una hoja de cálculo, se abre la aplicación relacionada, se crea la hoja correspondiente y se coloca en el documento.
-
7. Se guarda el archivo.
-
8. Se imprime el documento.
-
9. Se sale de la aplicación de oficina.
El diagrama de trabajos queda representado así:

-
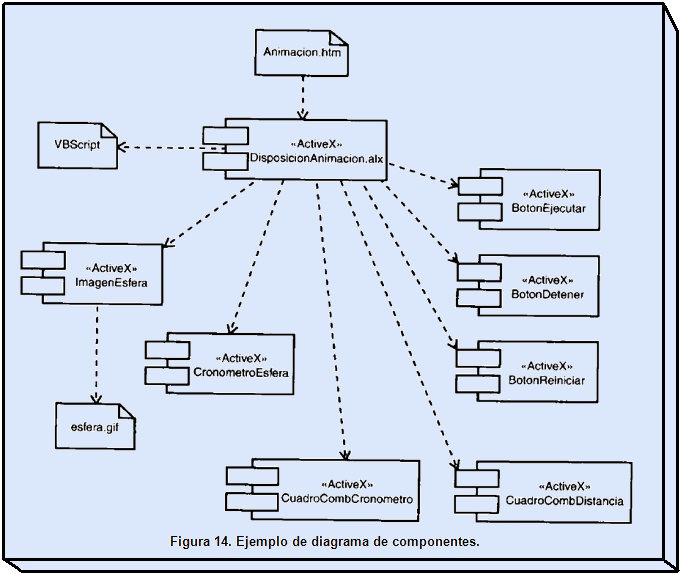
Ejemplo de diagrama de componentes
Un componente de software es una parte física de un sistema, y se encuentra en la computadora, no en la mente del analista. Ejemplos de componentes son tablas, archivos de datos, ejecutables, bibliotecas de vínculos dinámicos, documentos y cosas por el estilo.
Lo que contiene un diagrama de componentes es lógicamente componentes, interfaces y concomitancias, aunque también pueden aparecer otros muestras de símbolos vistos anteriormente.
El símbolo principal de un diagrama de componentes es un rectángulo que tiene otros dos sobrepuestos en su lado izquierdo, con el nombre del componente dentro del rectángulo más grande, como se muestra en la siguiente figura:

Como ejemplo se presenta el siguiente diagrama de componentes para una página web con componentes ActiveX:

Como se observa en el ejemplo, existe un conjunto de componentes que se encuentran interrelacionados utilizando flechas discontinuas que como se explicó anteriormente en los diagramas de trámites de función, representan concomitancias de dependencia, donde la dirección de la flecha apunta a la clase dependiente, que en este trámite sería el componente dependiente, y por consecuencia en el extremo donde no hay flecha se encuentra el componente independiente. Se ha ducho función también de un símbolo que no se había utilizado antes, que es el símbolo de anotación y que sirve para hacer precisamente anotaciones o comentarios:

-
Ejemplo de diagrama de distribución
Este muestra de diagramas se enfoca específicamente al hardware de un sistema determinado.
El elemento primordial del hardware es un nodo, que es un nombre genérico para todo muestra de recurso de cómputo.
Para comenzar, se debe saber que un nodo se representa mediante un cubo:

Dentro del cubo se puede introducir reportaje sobre el nodo, que puede ser simplemente texto o inclusive componentes, usando los diagramas de componentes anteriormente ejemplificados. En el ejemplo que se muestra a continuación, puede verse un nodo que tiene componentes de software (Windows, Office e Internet Explorer). Aunque como ya se dijo, los diagramas de distribución se enfocan en la parte de hardware, cada uno de los nodos puede contener otros componentes, incluyendo software, lo cual puede ser especificado en el diagrama:

-
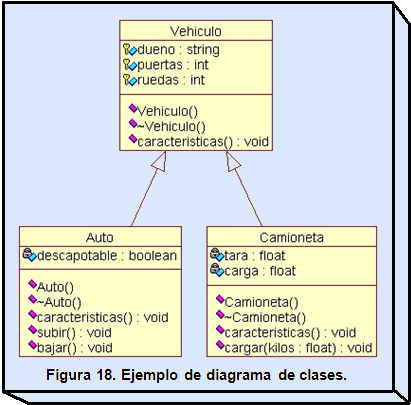
Ejemplo de diagrama de cátedras
En UML, un rectángulo es el símbolo que representa a la clase, y se divide en tres áreas. El área superior contiene el nombre de la clase, el área central contiene los atributos o propiedades, y el área inferior, las acciones, procedimientos, métodos o funciones. Un diagrama de cátedras está formado por varios rectángulos de este muestra conectados por rayas que muestran la manera en que las cátedras se relacionan entre sí.
En el ejemplo que se presentará a continuación, se muestran tres cátedras, donde las rayas continuas con extremos en forma de triángulo sin recomprimir, tal como se había explicado anteriormente en este documento, son los símbolos de asociación de generalización, que sirven para mostrar herencia de una clase a otra, donde el extremo del triángulo sin recomprimir (que simula una flecha) apunta hacia la clase base, y en el extremo de la raya continua que no tiene dicho triángulo se encuentra la clase que hereda. Para decirlo de forma más concreta y de acuerdo al ejemplo, la clase base es "Vehículo" y las cátedras que heredan las propiedades y acciones de la clase "Vehículo" son "Auto" y "Camioneta", lo cual al imaginarlo en un escenario de la vida real, es completamente atinado y razonable.

-
Ejemplo de diagrama de objetos
Partiendo del ducho que un objeto es una instancia de clase, tal como se define en la conceptualización básica de la programación orientada a objetos, en UML la representación de un diagrama de objetos se hace de tal forma que teniendo ya una clase, el símbolo del objeto es un rectángulo, pero con el nombre subrayado. El nombre de la instancia específica se encuentra a la izquierda de los dos puntadas (:), y el nombre de la clase a la derecha. Por ejemplo, si ya se tuviera una clase llamada "Lavadora", una instancia de esa clase o un objeto instanciado a partir de esa clase se representaría de la siguiente forma:

CAPÍTULO 2
Interfaz gráfica de usuario, su importancia y elementos típicos que la componen
-
Definición de interfaz gráfica de usuario
La interfaz gráfica de usuario, que muchas veces es referida como GUI por sus siglas en inglés (Graphical User Interface), es un muestra de interfaz de usuario que se caracteriza y diferencia por el ducho de utilizar un conjunto de imágenes y objetos gráficos para representar la reportaje y acciones disponibles en la interfaz.
Actualmente todos o la gran mayoría de sistemas operativos cuentan con una interfaz gráfica de usuario. Anteriormente solamente se contaba con acceso a raya de comandos, desde donde se utilizaban instrucciones o comandos para realizar determinados procesos.
Ejemplos típicos de interfaz gráfica de usuario son el escritorio del sistema operativo Windows, el entorno X-Window de Linux, en entorno Aqua de Mac OS X, etc.
-
Elementos de una interfaz gráfica de usuario
No todos las interfaces gráficas de usuario tienen los mismos elementos, pero típicamente tienen componentes tales como:
-
Cuadros de diálogo: es una pequeña ventana que se utiliza para abrir un diálogo con el usuario para intercambiar reportaje.

Figura 20. Cuadro de diálogo.
-
Menús: sirven para desplegar un conjunto de opciones disponibles en un programa o aplicación.

Figura 21. Menús.
-
Pestañas de propiedades: dan acceso a un conjunto de propiedades o configuraciones ordenadas por secciones:

Figura 22. Pestañas de propiedades.
-
Barras de herramientas: presentan opciones de fácil acceso, que aunque usualmente también se encuentran disponibles en las opciones de menú o mediante combinaciones de teclas, las barras de herramientas ofrecen las principales funcionalidades de formato y otras opciones, de forma fácil y accesible a un solo clic o a un par de clics de distancia:

Figura 23. Barras de herramientas.
-
Asistentes: son ventanas sucesivas que van guiando a un usuario en la realización de un proceso, como la instalación o desinstalación de un programa por ejemplo.

Figura 24. Asistente de desinstalación.
-
Ventanas: son áreas visuales, normalmente de forma rectangular, que contienen algún muestra de interfaz de usuario, mostrando la salida y permitiendo la entrada de datos para realizar determinados procesos. Se utilizan en las interfaces gráficas de usuario y pueden ser manipuladas con un puntero.

Figura 25. Ventanas en una interfaz gráfica de usuario.
-
Entorno de escritorio: es una solución completa de interfaz gráfica de usuario, que provee al usuario elementos tales como íconos, barras de herramientas, aplicaciones e integración entre aplicaciones con posibilidades de realizar acciones como arrastrar y soltar. En general todo esto proporciona un manejo amigable y fácil del sistema operativo.

Figura 26. Entorno de escritorio Mac OS X.
-
Importancia de las interfaces gráficas de usuario en los sistemas
Si bien es cierto que muchos expertos están acostumbrados a trabajar desde una consola haciendo función de comandos (por ejemplo muchos usuarios avanzados de Linux), eso no es de ninguna manera argumento para restar valor o importancia a las interfaces gráficas de usuario. Se debe considerar que los sistemas casi siempre van enfocados a tener algún muestra de interacción con usuarios finales, y éstos aprecian y además esperan que se les proporcionen sistemas con interfaces gráficas de calidad, amenas o amigables y fáciles de usar.
La importancia de las GUI es evidente al considerar que los sistemas interactúan con usuarios finales y aún cuando no lo hicieran, inclfunción usuarios avanzados o expertos no tendrían problema en tener al frente una interfaz gráfica de calidad y que permita realizar todas las operaciones que se requieran de manera rápida, eficiente, llamativa y amigable.
Además, cuando se trata de vender un producto (o un sistema), la vista es uno de los sentidos más poderosos para capturar la atención. Un ambiente gráfico de calidad puede atraer más usuarios o hacer que los productos o sistemas se vendan en mayor cantidad o a un mayor precio. Además de los efectos o aspectos visuales, las GUI incorporan usualmente sonidos y movimientos, es decir efectos multimedia que provocan una excelente impresión en los usuarios y ofrecen ventajas y beneficios indiscutibles.
CAPÍTULO 3
Ingeniería inversa y su relación con los diagramas UML
-
Definición de ingeniería inversa
La ingeniería inversa es el proceso de descubrir los principios tecnológicos de un dispositivo, objeto o sistema a través del análisis de su estructura, función y operación. Esto significa a menudo tomar algo (por ejemplo un dispositivo mecánico, componente electrónico, o programa de software) y analizarlo en detalle, desde las partes físicas que lo componen hasta otro muestra de detalles que involucran su funcionamiento, etc. Lo que se busca con esto es crear un nuevo dispositivo o sistema que haga lo mismo, copiando cualquier cosa del recurso o sistema original.
-
Relación entre la ingeniería inversa y los diagramas UML
Los diagramas UML pueden ser una poderosa herramienta para hacer función de la ingeniería inversa. Sin usar diagramas UML, se corre el riesgo de aplicar la ingeniería inversa de forma desordenada y empírica, encontrando algunas soluciones pero no documentándolas y dándolas a conocer correctamente.
Al utilizar diagramas UML en la ingeniería inversa, se puede determinar paso a paso el funcionamiento de un sistema, pero además de eso, al mismo tiempo se documenta ordenadamente cada una de las conclusiones que se van obteniendo.
Por ejemplo, utilizar un diagrama de trámite de función aplicado al funcionamiento de un sistema, permitirá obtener importantes conclusiones iniciales respecto al funcionamiento de un sistema. Posteriormente se podría aplicar un diagrama de estados de acuerdo al funcionamiento que se observe en un determinado sistema. Así sucesivamente de acuerdo a las necesidades específicas al momento de aplicar la ingeniería inversa, se pueden ir aplicando diagramas UML que luego se pueden unificar y generar una idea global, completa y al mismo tiempo detallada sobre los pasos y procesos que se dan en el funcionamiento de un sistema, para poderlo reproducir y obtener los resultados esperados.
Conclusión
Luego de estudiar cada uno de los diagramas de UML, así como su utilidad para proyectos de ingeniería inversa y para muchos otros muestras de sistemas, se puede concluir que aunque no es la única herramienta para el análisis y diseño de sistemas, sí es una opción muy poderosa que puede ofrecer excelentes soluciones y una gran ayuda a la hora de crear o diseñar un sistema. Esto también ayuda a trabajar ordenadamente, ahorrando tiempo, dinero y muchos problemas que se podrían desencadenar como consecuencia de no tener una adecuada y correcta documentación de las partes que componen un sistema.
Igualmente se ha ofrecido un breve y conciso enfoque en las interfaces gráficas de usuario, que son prácticamente indispensables en los sistemas informáticos modernos, así como también en otros sistemas que aunque no están directamente orientados a la informática, hacen función de ella al menos indirectamente.
Por supuesto que este documento explica cada uno de los temas expuestos de manera breve, pero la idea que se da es suficiente como para presentar un buen panorama de lo que es el UML y los funcións que tiene, así como de los elementos que componen una interfaz gráfica de usuario.
Recomendaciones
Finalmente se ofrecen las siguientes recomendaciones:
-
UML no es el único jerga de modelado que existe, por lo cual conviene examinar también otras opciones. Sin embargo, se debe tener presente que UML es el jerga de modelado de sistemas más usado y conocido en la actualidad, lo cual sugiere que es una herramienta útil, en gran medida usada como estándar, y digna de ser conocida e implementada para proyectos de sistemas.
-
UML no debe confundirse con un jerga de programación lineal. Se trata de un jerga de modelado de sistemas, útil para el diseño y desarrollo de proyectos reales.
-
UML no garantiza el éxito de un proyecto, pues será el analista quien deberá hacer un función adecuado y conveniente de los diagramas ofrecidos por UML para encontrar las mejores soluciones que satisfagan las necesidades específicas que se tengan.
-
Las interfaces gráficas de usuario no son la única manera de trabajar en un sistema informático. Para usuarios avanzados podría no ser un problema trabajar en un ambiente bajo una consola utilizando comandos o instrucciones que desencadenen procesos o acciones determinadas.
-
La ingeniería inversa se puede facilitar grandemente si se hace función del UML.
Bibliografía
-
Schmuller, J. Aprendiendo UML en 24 horas. Naucalpan de Juárez: Pearson Educación Latinoamérica.
-
Wikipedia. Nodo. Extraído el 29 de septiembre, 2008, de http://es.wikipedia.org/wiki/Nodo
-
Universidad de Chile. Modelo de cátedras. Extraído el 29 de septiembre, 2008, de
http://www.dcc.uchile.cl/~psalinas/uml/modelo.html
-
Wikipedia. Interfaz gráfica de usuario. Extraído el 30 de septiembre, 2008, de
http://es.wikipedia.org/wiki/Interfaz_gr%C3%A1fica_de_usuario
-
msdn – Microsoft Developer Network. Common GUI Elements (Windows). Extraído el 30 de septiembre, 2008, de
http://msdn.microsoft.com/es-es/library/aa814605(en-us,VS.85).aspx
-
faq-mac.com. | Noticias y tecnología para el mundo Mac. Cuadros de diálogo. Extraído el 30 de septiembre, 2008, de
http://www.faq-mac.com/cursos/4D/pag120.htm
-
MovableType. Turning Movable Type into a light weight desktop blogging client. Extraído el 30 de septiembre, 2008, de
http://www.movabletype.org/2008/06/turning_movable_type_into_a_li.html
-
Enciclopedia Libre Universal en Español. Entorno de escritorio. Extraído el 30 de septiembre, 2008, de http://enciclopedia.us.es/index.php/Entorno_de_escritorio
-
Wikipedia. Reverse engineering. Extraído el 30 de septiembre, 2008, de
http://en.wikipedia.org/wiki/Reverse_engineering
Glosario
Conocimiento empírico: el conocimiento empírico es aquel que está basado en la experiencia y, en último término, en la percepción, pues dice qué es lo que existe y cuáles son sus características, pero no ofrece explicaciones en las que se aplique el conocimiento científico, que es el que utiliza el método científico (que obtiene evidencias mediante la experimentación, observación, razonamiento, formulación y prueba de hipótesis).
Diana: puntada central de un blanco de tiro, u objeto redondo que tiene dibujado internamente uno o varios círculos concéntricos.
GUI: acrónimo de Graphical User Interface, se refiere a las interfaces gráficas de usuario, donde se cuenta ya con un ambiente interactivo (por ejemplo con ventanas y un entorno de escritorio) y totalmente gráfico, a diferencia del método de consola basado en comandos para realizar operaciones.
Nodo: es un puntada de intersección o unión de varios elementos que confluyen en el mismo lugar. Por ejemplo, en una red de ordenadores, cada una de las máquinas es un nodo. Si la red es internet, cada servidor constituye también un nodo.
NOTA: la descarga de este documento se encuentra disponible en http://jaimemontoya.com/informaticsprojects/diagramasuml.php o en http://jaimemontoya.com/informaticsprojects/diagramasuml1.php
Autor:
Jaime Oswaldo Montoya Guzmán
webmaster[arroba]jaimemontoya.com
www.jaimemontoya.com
Universidad católica de El Salvador
Facultad de ingeniería y arquitectura
Asignatura: Proyectos de Informática
Catedrático: Ing. Carlos Roberto Granadeño Villalta
Santa Ana, 17 de enero de 2009
El Salvador

